
Redesigning Politecnico di Milano
student App
Digital Studio - Politecnico di Milano, 2021
Davide Spallazzo, Francesca Rizzo
Skills
User Experience, User Interface
Team
Beatrice Barlassina, Pietro Forino, Luigi Di Gennaro, Lorenzo Zanchetta
Brief
At the Digital Design studio course, we were asked to redesign the Polimi app, an official university application for students.

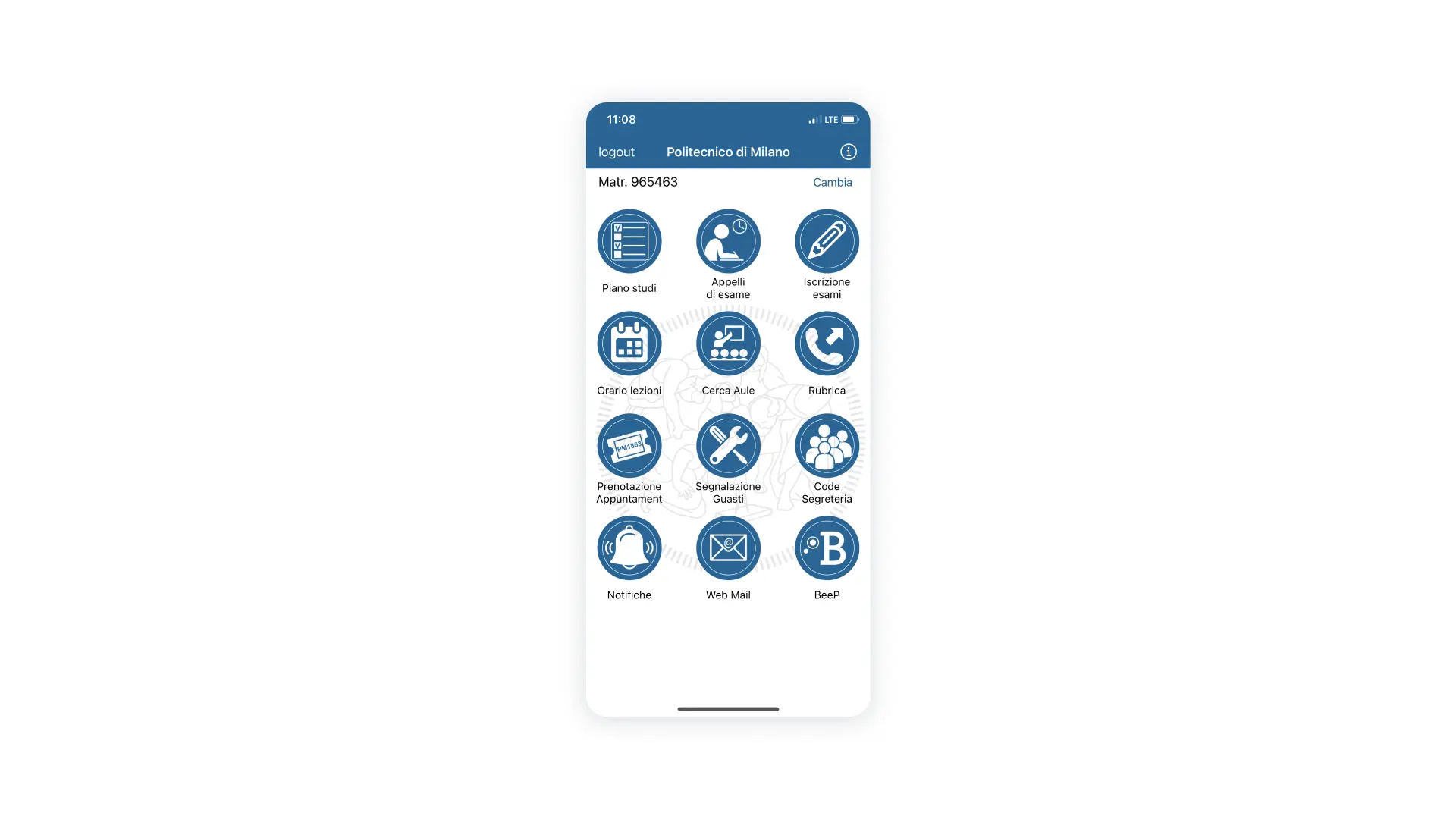
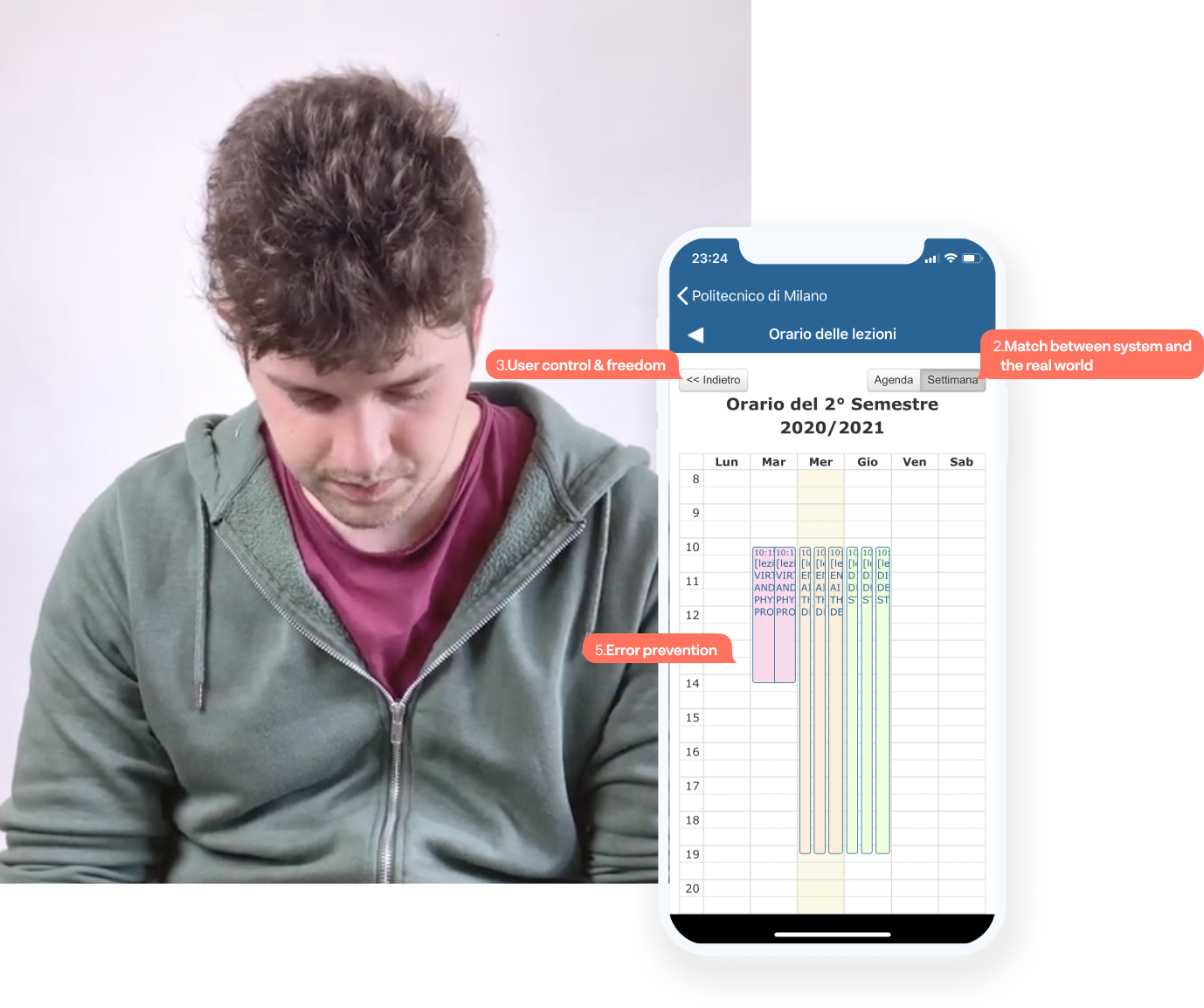
[Old Politecnico App]
Heuristic evaluation and usability test
We first made desk research and we performed a heuristic evaluation on the actual application.
That analysis made us realize about huge issues that needed to be solved in the redesign of the application: overload of information, lack of students' perspective, and inconsistent design.
We then performed 8 usability tests on different targets of students analyzing the error rate and keeping attention to their behavior and their comments.

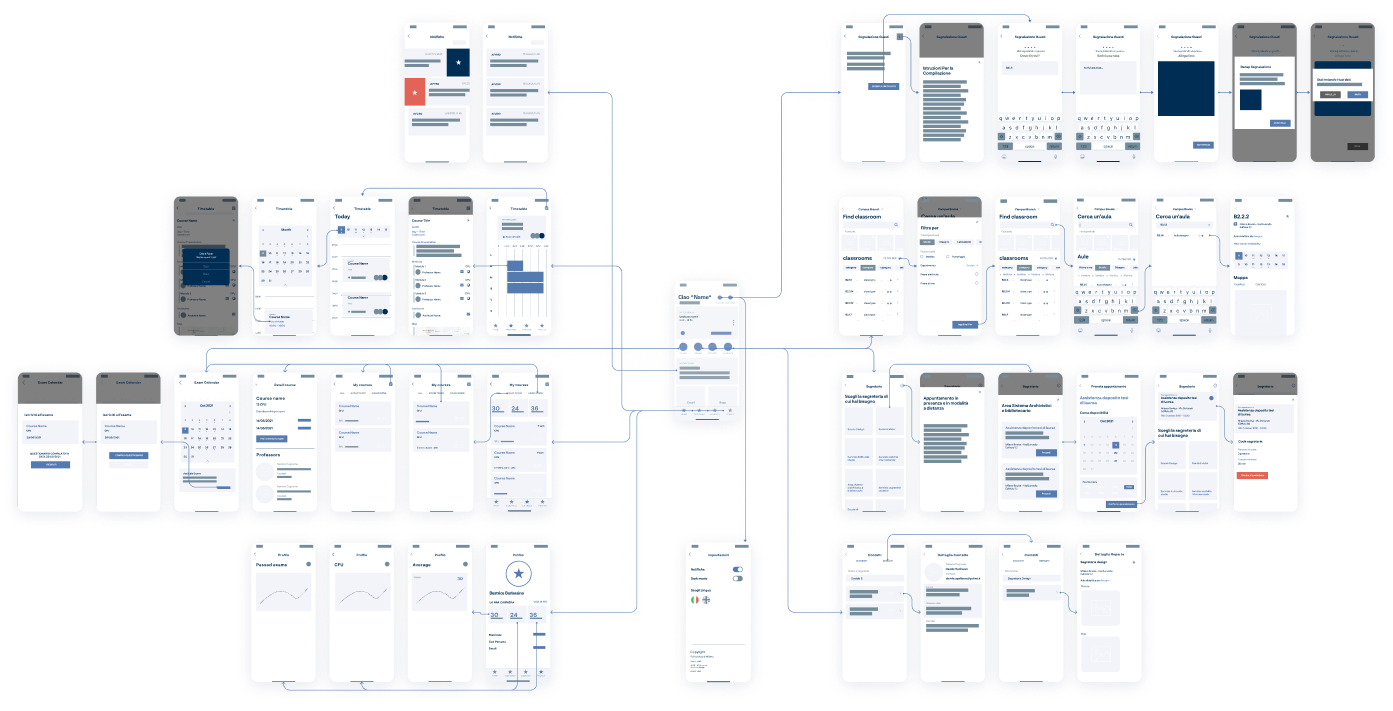
Information Architecture and Wireframing
Once analyzed the whole data and categorized them into precise areas developing a structure of the service, creating an information architecture. Finally was the turn of the Wireframe.
We had also the possibility to deal with some Lead Users that we have been involved in the whole process. Our User-Centred Design approach allows us not only to prevent a lot of errors but also to have in all the steps constant confirmations about the direction in which we were proceeding.

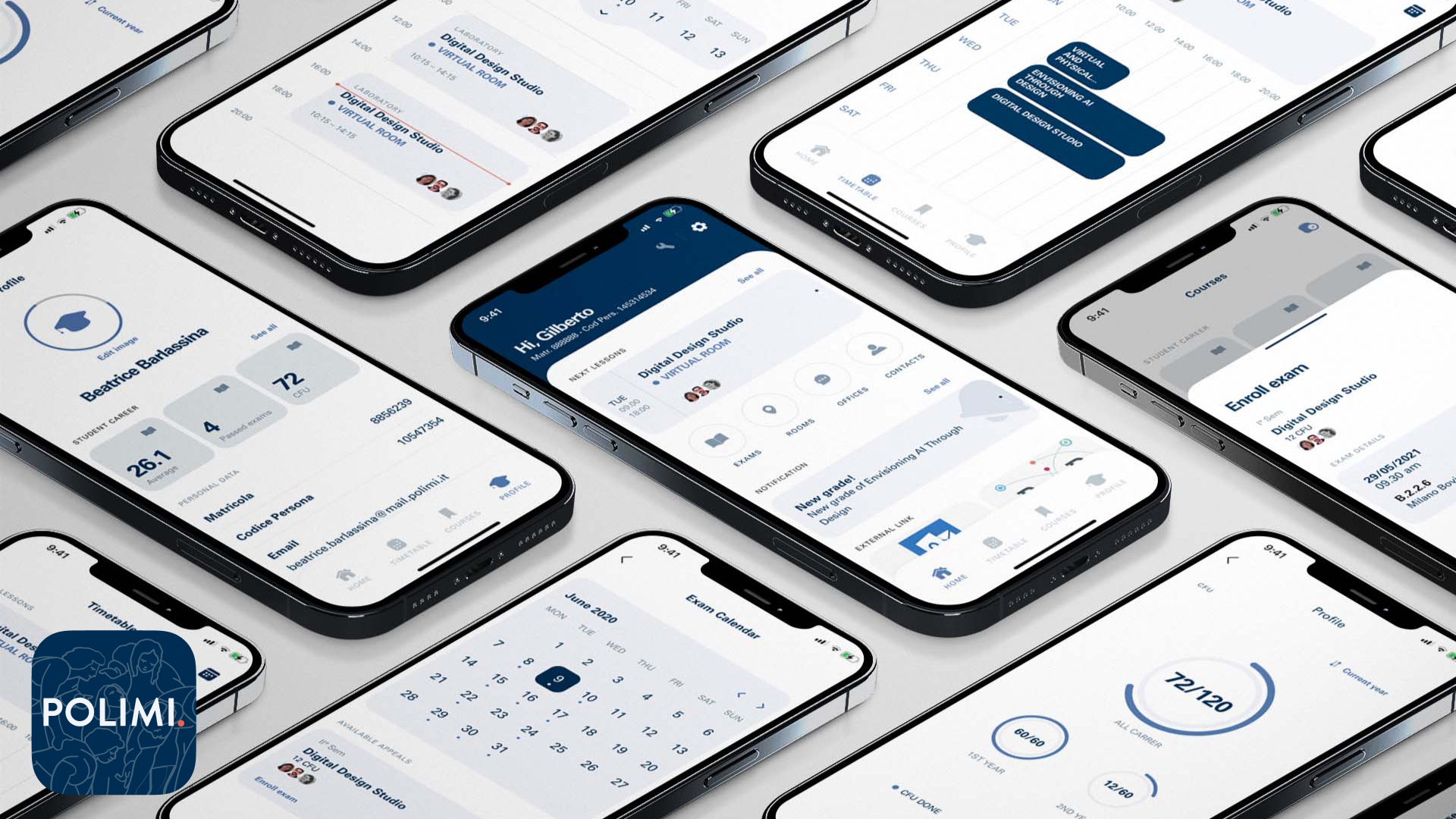
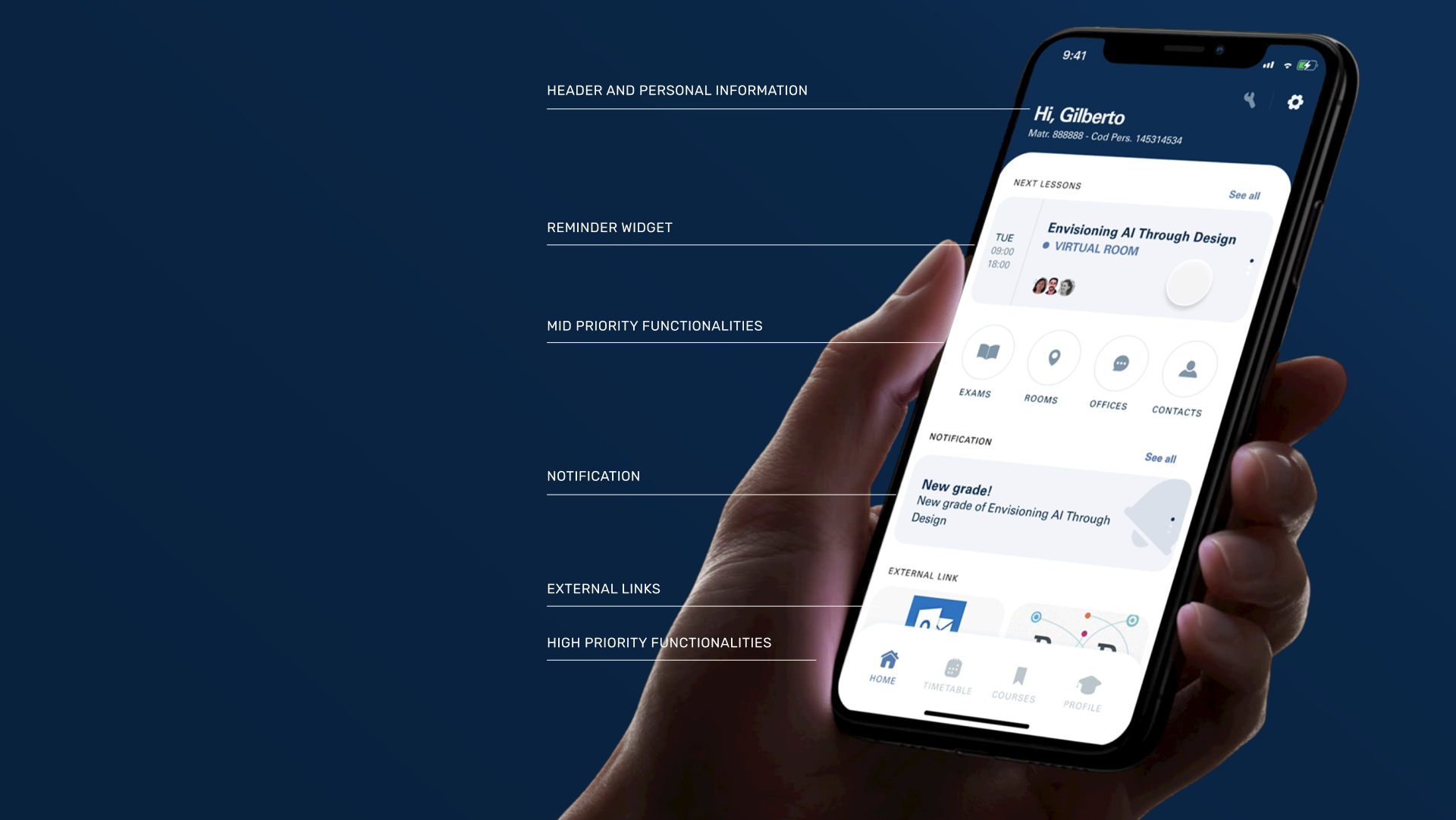
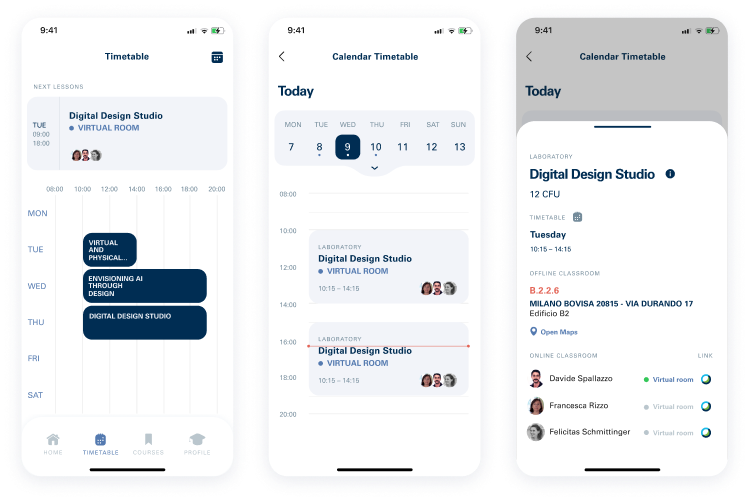
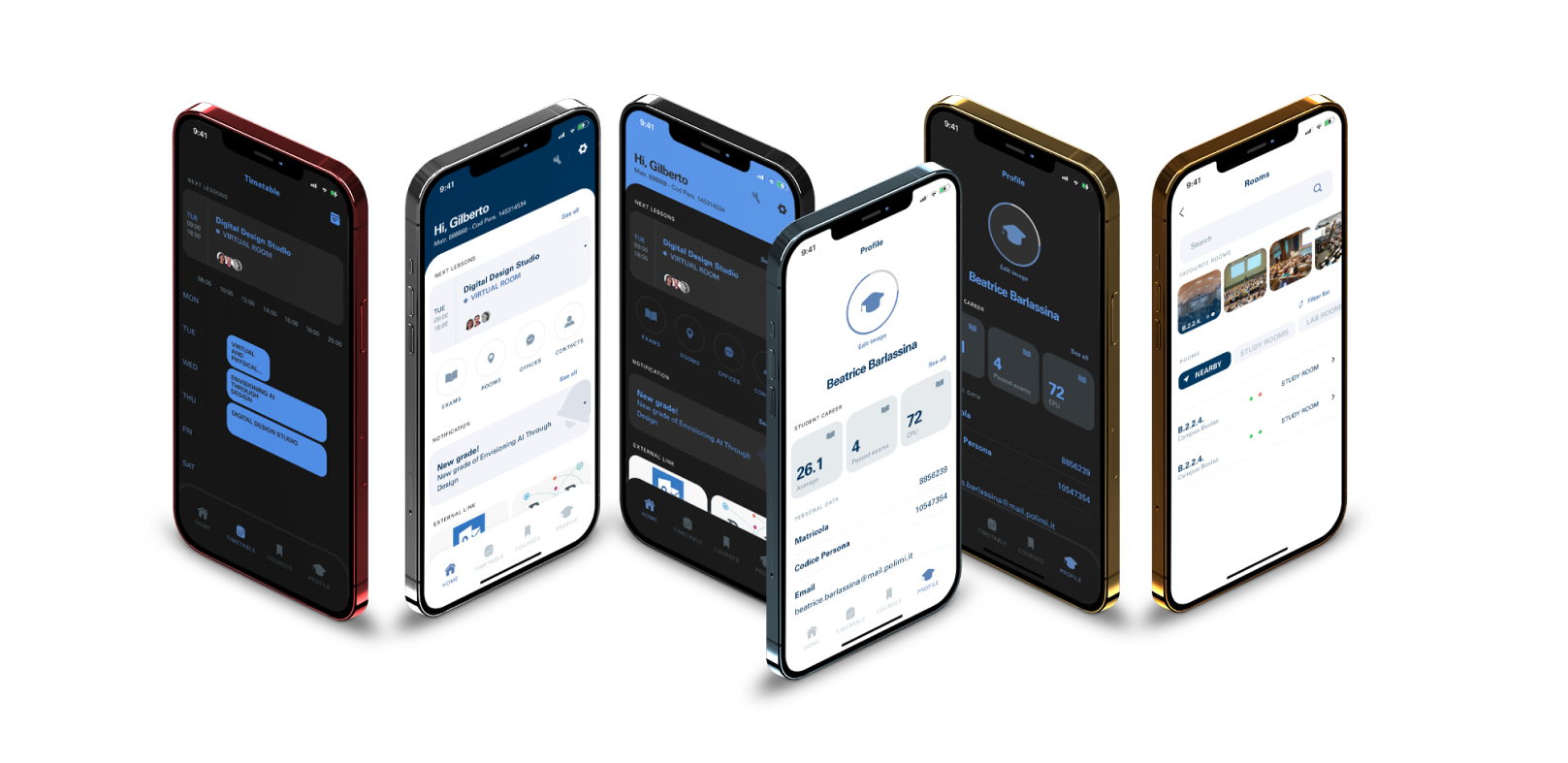
Prototype
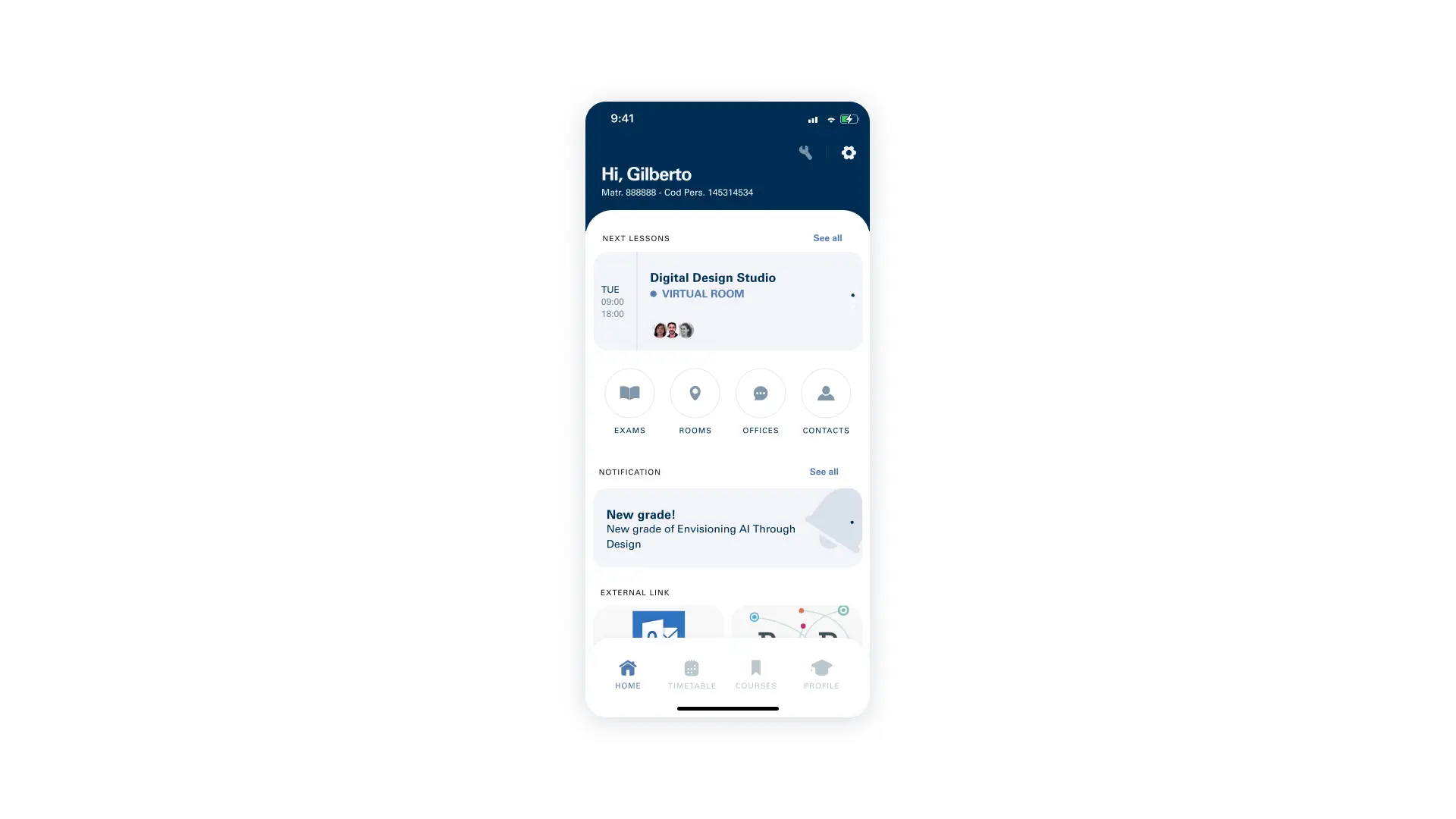
The Homepage is the beating heart of the application, the center of the system that controls everything and allows everything to function correctly. From here, all the Wireframe begins, and all the functions are easily and quickly reachable.
Tabbed application - Hierarchical functionalities - Three levels of depth max

Atomic design
As one of the problems encountered in the previous research was the inconsistency of the design, we wanted to make a system in which the user can find a safe place to perform tasks and be helped by the interface.
We tried to keep the atomic design as our mental model to design the interface and make it consistent and reliable.


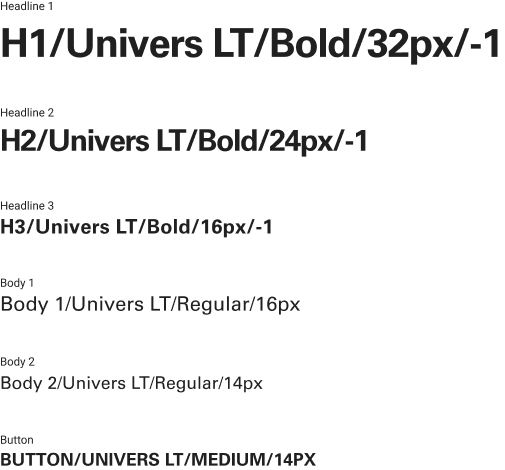
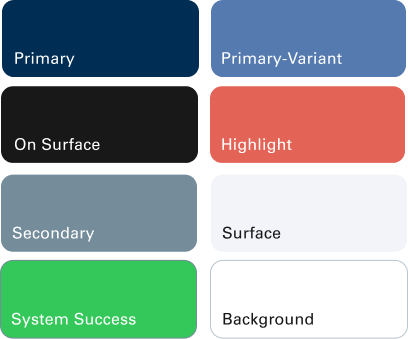
Visual Identity
After designing the user experience, we started to think about visual identity.
When we started to develop our design system we aimed to perform two good practices:
brand coherence and accessible color palette.
We had to design a style for the application that follows the Polimi style: institutional, reputable, reliable.



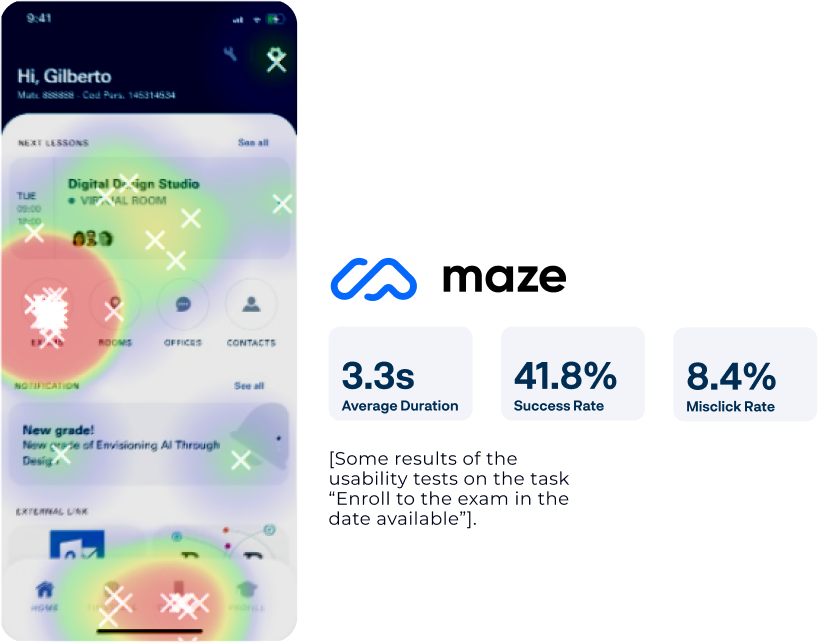
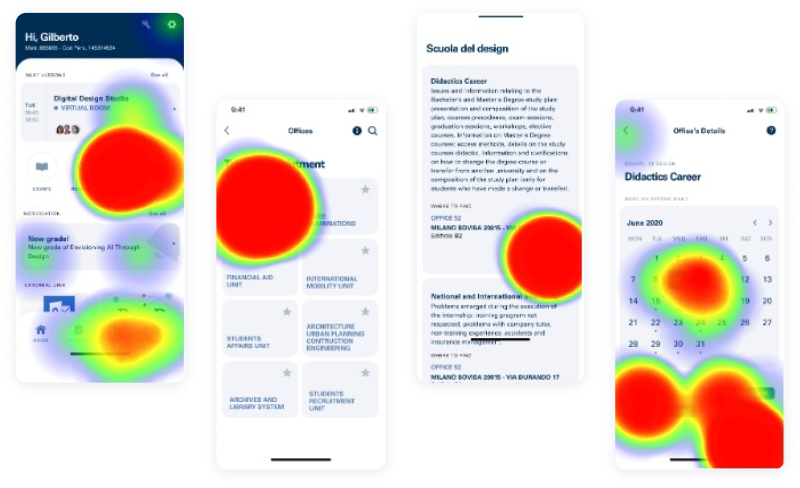
Testing
We used Maze software to test our prototype.
The incredible power of this tool allows us not only to involve a big amount of potential users but also a lot of possibility in analyzing the data itself.
Thanks to the compatibility with Figma, we could upload the whole prototype, making it completely testable. This final test was useful to us to adjust some part of the prototype and deliver an advanced prototype.


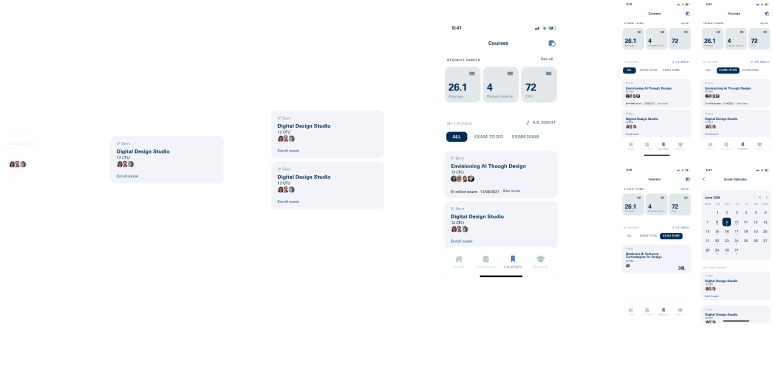
Final result: before and after.